Internal Articles
Migrating Traditional Web Application to Reactive Applications

See how, one step at a time!
In the last NextStep promoted by Outsystems, the big news was the launch of the Outsystems Developer Cloud. The Outsystems Developer Cloud is a cloud-native app development platform and the Outsystems future.
Outsystems has been working on the increase of the platform capabilities from each version released. With the platform improvements, the need to migrate to new versions or to new technologies arises.
Since the Reactive applications launch at Outsystems 11, many applications have been migrated from Traditional Web Development to Reactive applications. However, large web portals have been left behind because of the effort and cost to do it all at once.
With that in mind, AdvanceWorks today presents a One Step at a time migration plan from Traditional to Reactive. This migration starts with a hybrid application between Traditional Web Application and Reactive Web Application.

Allowing Hybrid Application Creation
- Share Login between Reactive and Traditional
The first step is to allow navigation between Reactive and Traditional applications sharing the same login.
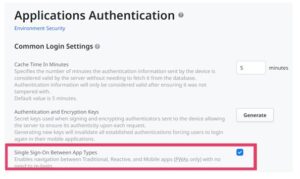
This is a Factory configuration an can be handled on the Service Center activating the option Single Sign-On between App Types.
The following steps must be followed:
- Service Center Administration tab;
- Security tab and Applications Authentication;
- Activate the “Single Sign-On between App Types” Check-box;

- Replicate the Traditional Theme
All new Reactive pages must consume a new Reactive theme. Traditional themes cannot be consumed in a Reactive application.
For this, it will be necessary to copy the theme and change all class names according to a Reactive base theme, since the default classes do not have the same name in both technologies.
The old pages must keep consuming the Traditional Theme.
- Replicate the Traditional Menu
All new Reactive pages must consume a new Reactive Menu Weblock. Traditional weblocks cannot be consumed in a Traditional application.
For this, you should use the same entities to both Menus and the Menus should be on a new Layout Module.
In addition, the navigation from Traditional to Reactive or from Reactive to Traditional must be done by URL links.
The old pages must keep consuming the Traditional Menu Weblock.
- Manage Session Variables in Database
Even though it is possible share login between Reactive and Traditional application, the user loses the session when navigating between both applications. To manage this lack is necessary to manage the session variables that you want to share on all applications in an Entity with the user identification.
Through all these steps it will be possible that all the new pages built can be Reactive even if the Portal is in Traditional. With that, will not be necessary to build anything new on deprecated technology and will allow you to migrate old pages step by step without user impact.
And for you, what is the NextStep? Talk with AdvanceWorks and benefit from the experience of ensuring that the customer takes advantage of all the new technologies used by Outsystems.
See you soon!
 | Inês Oliveira International Business Development |